Use Bezier Mode ![]() to draw shapes with finely graduated curves. Control the exact shape of the line using the black handles to either side of the points you place.
to draw shapes with finely graduated curves. Control the exact shape of the line using the black handles to either side of the points you place.
Select Bezier Mode
-
In the Point Create toolbar, click the Bezier Mode
 button.
button. -
Choose Create > Bezier Mode.
Click to place Corner points, or drag to place curve points with handles.
Note: For information on Control Points and the other Bezier Line editing tools, see Convert Points and Bezier Lines.
Creating Bezier Lines
When creating Bezier lines, press the Delete key to remove the last placed point.
-
Click without dragging to create a Corner point (no handes)
-
Drag to create a Smooth point (the handles are initially symmetric)
Use the Shift key while drawing to affect how the handles are placed:
-
Hold down the Shift key while dragging to place the first handle opposite the position where the key was pressed, and the second handle where the mouse is released (the handles are asymmetric and can be angled
 ).
). -
Hold down the Shift key before clicking, then drag and release. A single handle is placed where the mouse button was released.

Editing Bezier Lines
When a point is dragged, its handles move with it, keeping the same angle and distance.
-
The handles on a Smooth point can be moved independently along the straight line between the point and handles.
-
The handles on a Symmetric point stay the same distance from their point when moved along the straight line between the point and handles.
-
Hold down the Shift key while dragging a handle to create an angle at the point between the two handles.

-
Use Insert Points
 and Delete Points
and Delete Points  on the Control Panel to add and remove points from the Bezier line.
on the Control Panel to add and remove points from the Bezier line.
Draw a Circle in Bezier Mode
-
In the toolbar, click Hoop
 , and set the hoop to Universal, 100mm x 100mm - Universal Square Hoop 1.
, and set the hoop to Universal, 100mm x 100mm - Universal Square Hoop 1. -
Choose mySewnet™ Digitizing > Preferences and ensure that Grid size is set to 10mm.
-
Select the Point Create
 toolbar.
toolbar. -
Ensure that Fill and Appliqué are not selected (not highlighted).
-
Set the Line Type to Triple Stitch
 .
. -
Click Bezier Mode
 to select (highlight) it.
to select (highlight) it. -
Click Create Point Area or Line
 to select it.
to select it. -
Move the pointer over the work area. The Bezier Mode pointer appears
 .
. -
Click to place a point, then click to place three more of these square points in a rough curve.
-
Control–click and choose Finish drawing the line to finish the line. The points are joined by straight lines.
-
Choose Edit > Undo Add Area to remove the line.
-
Starting 2 squares above the center of the hoop, drag to the right one square, to the crosshairs of the next grid square.

-
Release the mouse.
Note: A yellow square (a Point) appears at the place where you clicked, and a black handle appears at the place where you released the button. This is the forward handle. -
Note that a second handle has appeared the same distance behind the yellow point.
Note: This is the backward handle, it is the same distance from the yellow point as the forward handle (it is symmetrical). -
Starting 2 squares to the right of the center of the hoop, drag downwards one square, then release the mouse.
-
Starting 2 squares below the center of the hoop, drag one square to the left to place the next section of the curved line.

-
Then, starting 2 squares to the left of the center of the hoop, drag one square upwards to place another section of the curved line.
You should now have three quarters of a circle. -
Move the pointer over the square white point on the right. The pointer changes to the Move pointer
 .
. -
Drag the point and place it exactly where the grid lines cross.
-
Move the pointer over the forward handle for that point (the black handle below the point that you just moved).
-
Drag the handle a short distance downwards. The backward handle for this point moves the same distance upwards.
-
Move the handle to the right and left.

Note: The curved line changes shape as you move the handle. -
Move the forward handle so that both handles are over the cross hairs of the squares above and below the point, and so that the line between the handles runs along the grid line.
-
Adjust the other points and handles so that you have a smooth three quarters curve.
-
Control–click and choose Finish drawing the line to place the line.
-
In the FilmStrip, Control–click the Triple Stitch line that you just drew, and select Properties from the Context menu.
-
In the Line tab of the Fill Area and Line dialog, select (check) Closed Border, then click OK. The line becomes a circle.
-
In the toolbar, select Edit Points
 . The points and their handles are highlighted.
. The points and their handles are highlighted.
-
Move the pointer over the handle above the point on the right (the backward handle for the second point in the line).
-
Drag the handle a short distance downwards. This time the handle below (the forward handle) does not move, and the shape of the circle distorts.
Note: When editing a line the points are Smooth, and not Symmetric. The handles can be moved independently along the straight line. -
In the Convert Points
 pop-up menu in the Control Panel, choose Convert Points to Symmetric
pop-up menu in the Control Panel, choose Convert Points to Symmetric  .
.
Note: Edit Points is no longer highlighted.
is no longer highlighted. -
Move the pointer over the square white point whose handles you just changed. The pointer changes to the Convert Points to Symmetric pointer
 .
.
-
Click on the point. The handles are symmetrical, and the shape you drew becomes a circle again.
-
Control–click and choose Finish Convert Points to Symmetric to deselect Convert Points to Symmetric.
Note: Edit Points is highlighted again. -
Move the pointer over the handle above the point on the right and move it downwards. The handle below the point moves with the handle above the point.
Note: Using Convert Points to Symmetric locks the handles into Symmetric mode while editing. -
In the Convert Points
 pop-up menu in the Control Panel, select Convert Points to Smooth
pop-up menu in the Control Panel, select Convert Points to Smooth  . Edit Points is no longer highlighted.
. Edit Points is no longer highlighted.
Note: For more information on Control Points and the other editing tools, see Convert Points and Bezier Lines. -
Move the pointer over the square white point whose handles you just changed. The pointer changes to the Convert Points to Smooth pointer
 .
.
-
Click on the point.
-
Control–click and choose Finish Convert Points to Smooth to deselect Convert Points to Smooth. Edit Points is highlighted again, and you can now move the handles independently.
Note: If you move a handle very close to its point and release the mouse, the handle will vanish. The section of the line without a handle becomes straight. Use Convert Points to Smooth to regain use of both handles. -
In the Convert Points
 pop-up menu in the Control Panel, select Convert Points to Corner
pop-up menu in the Control Panel, select Convert Points to Corner  .
. -
Move the pointer over one of the square white points in your line. The pointer changes to the Convert Points to Corner pointer
 .
. -
Click on the point. It now has no handles, and the sections of the line by it are straight.
Note: There are no handles to drag, so you can only change the line by moving this Corner Point. Use Corner Points for straight lines. -
Control–click and choose Finish Convert Points to Corner to deselect Convert Points to Corner, and then in the Convert Points pop-up menu select Convert Points to Smooth
 and click that point again to return to handle adjustment.
and click that point again to return to handle adjustment. -
Control–click and choose Finish Convert Points to Smooth to deselect Convert Points to Smooth.
Note: These are Corner Points, in Bezier Mode they are joined by straight lines.
Note: A curved line appears between the two square points. The new point is yellow, and your original point is now white.
Note: While you are still placing points, if you adjust the handles they behave symmetrically. You can also drag to add symmetrical handles to a Corner point.
Edit a Bezier Line
Note: To create a corner point with full control over the angle of the lines, hold down Shift and click the point. You can then move the handles independently.
To create a flower design from a motif using Bezier lines see Draw a Flower using Bezier Curves.
Draw a Flower using Bezier Curves
-
In the toolbar, click Hoop
 , and set the hoop to Universal, 100mm x 100mm - Universal Square Hoop 1.
, and set the hoop to Universal, 100mm x 100mm - Universal Square Hoop 1. -
Choose mySewnet™ Digitizing > Preferences and ensure that Grid size is set to 10mm.
-
Click the Load Background
 button on the toolbar (or press ⇧⌘K).
button on the toolbar (or press ⇧⌘K). -
Browse to the folder /mySewnet/Samples/Digitizing/Pics, and load the file 'Motif Flower.png’.
-
In the FilmStrip, Control–click the color block and select Properties from the Context menu.
-
In the Color Selection dialog, click Colors

and select a pink color in the Colors window. Click OK, and close the Colors window.
-
Select the Point Create
 toolbar.
toolbar. -
Ensure that Fill and Appliqué are not selected (not highlighted).
-
Set the Line Type to Satin Line
 .
. -
In the Options pop-up menu, choose Fill Area and Line to open the properties dialog.
-
Set the Line width to 1.5mm, then click OK.
-
Click Bezier Mode
 to select (highlight) it.
to select (highlight) it.
-
Click Create Area or Line
 to select it. The Bezier Mode pointer appears
to select it. The Bezier Mode pointer appears  .
.
Note: See Draw a Circle in Bezier Mode for the essentials of drawing Bezier lines. -
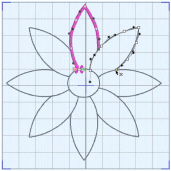
At the left side of the base of the petal at the top, drag up and slightly to the left, then release the mouse.
-
Starting where the petal to the left meets the petal you are drawing, drag upwards a short distance to where the next set of grid lines cross.
-
Click (without dragging) to place a point at the tip of the petal. This is a Corner point.
-
Move the pointer over the second square white point. The pointer changes to the Move pointer
 .
. -
Drag the point a short distance up and to the left, along the outline of the petal until the curved line underneath fits the outline of the drawing.

-
Drag downwards a short distance from the mid point of the right side of the petal.
-
Click to place a single point where the line touches the next petal.
Note: As you become more skilled, try clicking and dragging to place a curved line using a single point at the base of the petal. -
Control–click and choose Finish drawing the line to place the line.
Note: The curve of the line will probably need some adjustment, but this is better done later, after you have placed lines for the other petals. -
At the left side of the base of the petal to the right of the one that you just drew, drag upwards a short distance, then release the mouse.
-
Starting where the petal to the left meets the petal you are drawing, drag diagonally towards the top right corner of the hoop.

-
Release the mouse when you reach the grid line above.
-
Click (without dragging) to place a point at the tip of the petal.
-
From the mid point of the right side of the petal, drag diagonally towards the bottom left corner of the hoop.
-
Click to place a single point where the line touches the next petal.
-
Use the Move pointer to adjust the position of the white squares so that the curved line fits the picture behind.
Note: You can further adjust the Bezier line using the black handles. -
Control–click and choose Finish drawing the line to place the line.

-
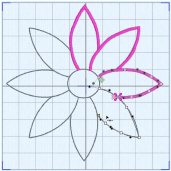
Starting at the bottom left of the third petal, drag a short distance diagonally to the right to place the first point.
-
Where the outline of the petal meets the grid, drag a horizontal line a short distance to the right to place the next part of the curve.
-
Click to place a point at the tip of the petal.
-
Mid way down the other side of the petal, click and drag to the left and slightly down to place the next point.
-
At the base of the petal, click to place a final point, then right-click to place the line.
-
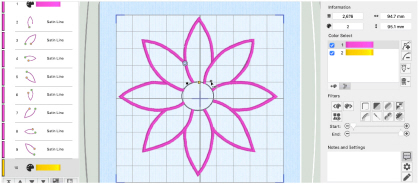
Place Bezier curve lines to draw the other petals, finishing at the petal to the left of where you started.
Note: If you move the black handle to the left or right as you draw, you can place the curve to follow the outline, often with no need for later editing. -
In the Point Create toolbar, click Add Color Change
 .
. -
In the Color Selection dialog, click Colors

and select a yellow color in the Colors window. Click OK, and close the Colors window.
-
Set the Fill Type to Pattern Fill
 (it will be highlighted).
(it will be highlighted). -
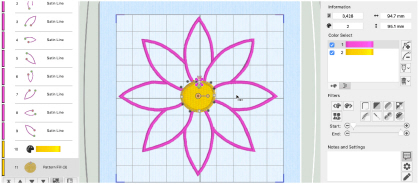
Starting at the top of the center of the flower, drag a short distance to the right, then release the mouse.
-
Drag vertical and horizontal lines of similar lengths to place the other three points creating the circle.
-
Control–click and choose Finish drawing the line to place the center of the flower.
-
In the toolbar, select Edit Points
 . The points you drew for the center of the flower can be seen.
. The points you drew for the center of the flower can be seen. -
In the FilmStrip, click on each petal in turn, and make a note of the ones you will need to adjust.
-
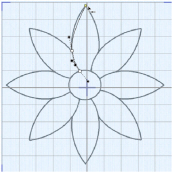
In the toolbar, select Object View
 , to see the outline of the Bezier lines clearly.
, to see the outline of the Bezier lines clearly. -
Drag the Background slider to fade the background so that the Bezier lines can be seen over the original picture.
-
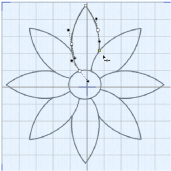
Adjust the handles on the points to make the Bezier line follow the background.

Note: If the handles from two different points overlap, move both nearer to their own point, to smooth the curve. -
Switch between Object View
 and 3D View
and 3D View  to check the effect of your changes on the Satin Line.
to check the effect of your changes on the Satin Line.
Note: For more information on editing, see Edit a Bezier Line. -
When you have made your changes on one petal, select the next petal in the FilmStrip and adjust that one.
Note: If you find that one of corner points actually has very short handles, either use Convert to Corner in the Control Panel to change it to a corner, or drag the handles sufficiently close to their point that they vanish.
in the Control Panel to change it to a corner, or drag the handles sufficiently close to their point that they vanish. -
Save your flower. You can adjust it further when you open the file again.