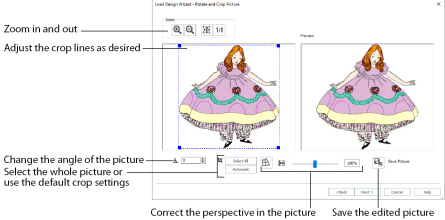
Load Design Wizard — Rotate and Crop Picture

If required, rotate the picture to any angle from 0 to 359 degrees. For example, this is useful for straightening scanned pictures.
When the picture is rotated between the 90 degree steps, the picture is made larger and the detected background color is added. If there is no distinctive background color, white is used.
Use the Crop function to select the section of the picture that is to be used to create the design. The picture is automatically cropped to remove excess background color. If required, adjust the crop lines to select the desired part of the picture. Use Perspective Correction to adjust for perspective or skew.
Sometimes, the automatic crop area may not appear to remove as much background color as possible. This can happen when the background color appears to be a plain color, such as white, but actually has minor variations that are not immediately visible. For example, this often happens with the JPEG-JFIF Compliant (*.jpg, .jif, .jpeg) picture format.
Click and drag anywhere inside the crop box to move the crop box. Click and drag outside the crop box to draw a new crop box.
Click the Select All button to select the whole picture. Alternatively, double-click the picture to select the whole picture.
Click Automatic to set the crop lines back to the default position for the current picture.
Perspective Correction
To remove the effects of perspective in a picture, or to correct skew, select Perspective Correction
. When using Perspective Correction, the crop handles are red.
Move the red handles so that the crop lines frame the picture. Use the Zoom tools to view the outline of the picture more clearly. Drag the Stretch Picture

slider to make the picture in the Preview wider or narrower. Use Save Picture
to save your edited picture.
Zoom
Use the Zoom functions to change the view of the picture.
Use Zoom In
to magnify the view. Move the pointer over the picture and the pointer changes to the zoom in pointer

. Then either click a point you want to zoom in towards, or click and drag a rectangle around the area you want to zoom in to and release the mouse button to zoom. When zoomed in, use the scroll bars to move around.
Use Zoom Out
to shrink the view. Move the pointer over the picture and the pointer changes to the zoom out pointer

. Then click a point you want to zoom out from.
Click Zoom To Fit
to fit the picture to the preview area.
Click Real Size
to view the picture at its real size in pixels. This means that one pixel of the picture uses one pixel of the screen.
Back
Return to the Choose Picture page of the Load Design Wizard.
Next
Click Next to go to the Picture Size page.