Use Bezier Draw ![]() to draw shapes with finely graduated curves. Control the exact shape of the line using the black handles to either side of the points you place.
to draw shapes with finely graduated curves. Control the exact shape of the line using the black handles to either side of the points you place.
Select Bezier Draw
-
In the Draw Tab
 of the Design Panel
of the Design Panel  , click the Bezier Draw
, click the Bezier Draw  button.
button. -
Choose Draw > Draw > Bezier Draw.
Click to place Corner points, or drag to place curve points with handles.
Note: For information on Control Points and the other Bezier Line editing tools, see Converting Point and Bezier Lines.
Creating Bezier Lines
When creating Bezier lines:
-
Click without dragging to create a Corner point (no handles)
-
Drag to create a Curve point (the handles are initially symmetric)
Use the Shift key while drawing to affect how the handles are placed:
-
Hold down the Shift key while dragging to place the first handle opposite the position where the key was pressed, and the second handle where the mouse is released (the handles are asymmetric and can be angled
 ).
). -
Hold down the Shift key before clicking, then drag and release. A single handle is placed where the mouse button was released.

Editing Bezier Lines
When a point is dragged, its handles move with it, keeping the same angle and distance.
-
The handles on a Curve point can be moved independently along the straight line between the point and handles.
-
When first drawn, the handles on a Curve point stay the same distance from their point when moved along the straight line between the point and handles. (They are symmetric.)
-
Hold down the Shift key while dragging a handle to create an angle at the point between the two handles.

-
Use Insert Points
 and Delete Points
and Delete Points  on the Draw tab to add and remove points from the Bezier line.
on the Draw tab to add and remove points from the Bezier line.
Draw a Circle with Bezier Draw
-
In the View Tab
 of the Design Panel
of the Design Panel  , ensure that Grid size is set to 10mm, and that the canvas is set to 100mm x 100mm.
, ensure that Grid size is set to 10mm, and that the canvas is set to 100mm x 100mm. -
Click the Draw tab
 .
. -
Ensure that Fill is not selected (the Fill color block should be empty).
-
Select a color for your line.
-
Click Bezier Draw
 to select (highlight) it.
to select (highlight) it. -
Move the pointer over the canvas. The Bezier Mode pointer appears
 .
. -
Click to place a point, then click to place three more of these square points in a rough curve.
-
Control–click and choose Finish drawing the line to finish the line. The points are joined by straight lines.
-
Choose Edit > Undo... to remove the line.
-
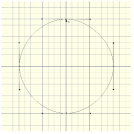
Starting 2 squares above the center of the canvas, drag to the right one square, to the crosshairs of the next grid square.

-
Release the mouse.
Note: A square (a Point) appears at the place where you clicked, and a black handle appears at the place where you released the button. This is the forward handle. -
Note that a second handle has appeared the same distance behind the point.
Note: This is the backward handle, it is the same distance from the point as the forward handle (it is symmetrical). -
Starting 2 squares to the right of the center of the canvas, drag downwards one square, then release the mouse.
-
Starting 2 squares below the center of the canvas, drag one square to the left to place the next section of the curved line.
Note: Your original square point becomes orange in color.
-
Then, starting 2 squares to the left of the center of the canvas, drag one square upwards to place another section of the curved line.
You should now have three quarters of a circle. -
Move the pointer over the square white point on the right. The pointer changes to the Move pointer
 .
. -
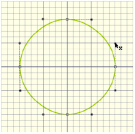
Drag the point and place it exactly where the grid lines cross.
-
Move the pointer over the forward handle for that point (the black handle below the point that you just moved).
-
Drag the handle a short distance downwards. The backward handle for this point moves the same distance upwards.
-
Move the handle to the right and left.

Note: The curved line changes shape as you move the handle. -
Move the forward handle so that both handles are over the cross hairs of the squares above and below the point, and so that the line between the handles runs along the grid line.
-
Adjust the other points and handles so that you have a smooth three quarters curve.
-
Move the pointer over your original point (it is now orange). The cross shaped Close pointer appears
 .
. -
With the Close pointer showing, click to finish drawing the line.
-
In the Draw Tab
 of the Design Panel
of the Design Panel  , select Edit Points
, select Edit Points  . The points and their handles are highlighted.
. The points and their handles are highlighted.
-
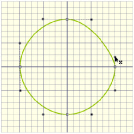
Move the pointer over the handle above the point on the right (the backward handle for the second point in the line).
-
Drag the handle a short distance downwards. This time the handle below (the forward handle) does not move, and the shape of the circle distorts.
Note: When editing a line the points are smooth, and not symmetric. The handles can be moved independently along the straight line. -
In the Points section of the Draw tab, choose Convert Points to Curve
 .
.
Note: Edit Points is no longer highlighted.
is no longer highlighted. -
Move the pointer over the square white point whose handles you just changed. The pointer changes to the Convert Points to Curve pointer
 .
.
-
Click on the point. The shape you drew becomes a circle again.
-
Control–click and choose Finish Convert Point to Curve to deselect Convert Point to Curve.
-
In the Points section of the Draw tab, select Convert Points to Curve
 .
.
Note: For more information on Control Points and the other editing tools, see Converting Point and Bezier Lines. -
Move the pointer over the square white point whose handles you just changed. The pointer changes to the Convert Points to Curve pointer
 .
.
-
Click on the point.
-
Control–click and choose Finish Convert Points to Curve to deselect Convert Points to Curve. You can now move the handles independently.
Note: If you move a handle very close to its point and release the mouse, the handle will vanish. The section of the line without a handle becomes straight. Use Convert Points to Curve to regain use of both handles. -
In the Draw Tab
 of the Design Panel
of the Design Panel  , select Convert Points to Corner
, select Convert Points to Corner  .
. -
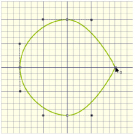
Move the pointer over one of the square white points in your line. The pointer changes to the Convert Points to Corner pointer
 .
. -
Click on the point. It now has no handles, and the sections of the line by it are straight.
Note: There are no handles to drag, so you can only change the line by moving this Corner Point. Use Corner Points for straight lines. -
In the Draw Tab
 of the Design Panel
of the Design Panel  , select Convert Points to Curve
, select Convert Points to Curve  .
. -
Click that point again to return to handle adjustment.
-
Control–click and choose Finish Convert Points to Curve to deselect Convert Points to Curve.
Note: These are Corner Points, in Bezier Mode they are joined by straight lines.
Note: A curved line appears between the two square points.
Note: While you are still placing points, if you adjust the handles they behave symmetrically. You can also drag to add symmetrical handles to a Corner point.
Edit a Bezier Line
Note: To create a corner point with full control over the angle of the lines, with Edit Points selected hold down Shift and click the point. You can then move the handles independently.
To create a flower design from a motif using Bezier lines see Draw a Flower using Bezier Curves.
Draw a Flower using Bezier Curves
-
In the View Tab
 of the Design Panel
of the Design Panel  , ensure that Grid size is set to 10mm, and that the canvas is set to 100mm x 100mm.
, ensure that Grid size is set to 10mm, and that the canvas is set to 100mm x 100mm. -
Choose File > Insert.
-
Load the picture file 'Motif Flower.png’ from /mySewnet/Samples/Digitizing/Pics.
-
Resize the picture to fit the grid.
-
Drag the Background slider to the left so that the picture is very pale.
-
In the Draw Tab
 of the Design Panel
of the Design Panel  , click Pick Line Color
, click Pick Line Color  .
. -
Select a pink color in the Colors window, and then close the Colors window.
-
Ensure that the line width is set to 0.5mm.
-
In the Draw Tab
 of the Design Panel
of the Design Panel  , click Remove Fill Color
, click Remove Fill Color  .
. -
Click Bezier Draw
 to select (highlight) it. The Bezier Mode pointer appears
to select (highlight) it. The Bezier Mode pointer appears  .
.
Note: See Draw a Circle with Bezier Draw for the essentials of drawing Bezier lines.
-
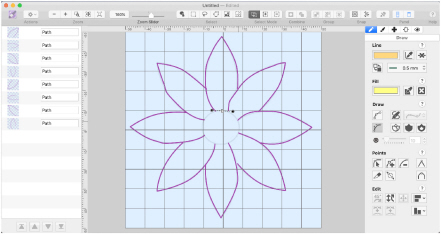
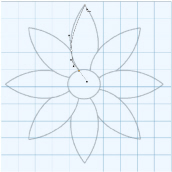
At the left side of the base of the petal at the top, drag up and slightly to the left, then release the mouse.
-
Starting where the petal to the left meets the petal you are drawing, drag upwards a short distance to where the next set of grid lines cross.
-
Click (without dragging) to place a point at the tip of the petal. This is a Corner point.
-
Move the pointer over the second square white point. The pointer changes to the Move pointer
 .
. -
Drag the point a short distance up and to the left, along the outline of the petal until the curved line underneath fits the outline of the drawing.

-
Drag downwards a short distance from the mid point of the right side of the petal.
-
Click to place a single point where the line touches the next petal.
Note: As you become more skilled, try clicking and dragging to place a curved line using a single point at the base of the petal. -
Double click or Control–click and choose Finish to place the line.
Note: The curve of the line will probably need some adjustment, but this is better done later, after you have placed lines for the other petals. -
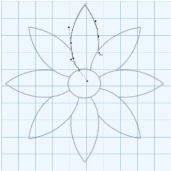
At the left side of the base of the petal to the right of the one that you just drew, drag upwards a short distance, then release the mouse.
-
Starting where the petal to the left meets the petal you are drawing, drag diagonally towards the top right corner of the canvas.

-
Release the mouse when you reach the grid line above.
-
Click (without dragging) to place a point at the tip of the petal.
-
From the mid point of the right side of the petal, drag diagonally towards the bottom left corner of the canvas.
-
Click to place a single point where the line touches the next petal.
-
Use the Move pointer to adjust the position of the white squares so that the curved line fits the picture behind.
Note: You can further adjust the Bezier line using the black handles. -
Double click or Control–click and choose Finish to place the line.

-
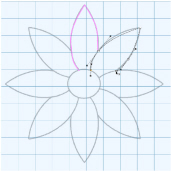
Starting at the bottom left of the third petal, drag a short distance diagonally to the right to place the first point.
-
Where the outline of the petal meets the grid, drag a horizontal line a short distance to the right to place the next part of the curve.
-
Click to place a point at the tip of the petal.
-
Mid way down the other side of the petal, drag to the left and slightly down to place the next point.
-
At the base of the petal, click to place a final point, then right-click to place the line.
-
Place Bezier curve lines to draw the other petals, finishing at the petal to the left of where you started.
Note: If you move the black handle to the left or right as you draw, you can place the curve to follow the outline, often with no need for later editing. -
Control–click and choose Finish Bezier Draw.
-
Click the Line color block and choose a golden yellow color in the Pencils.
-
Click the Fill color block and choose a pale yellow color in the Pencils.
Note: The Fill color changes to your selected color from no color. -
Close the Colors window.
-
Click Bezier Draw
 to select (highlight) it. The Bezier Mode pointer appears
to select (highlight) it. The Bezier Mode pointer appears  .
. -
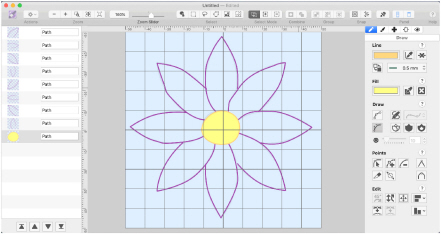
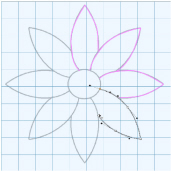
Starting at the top of the center of the flower, drag a short distance to the right, then release the mouse.
-
Drag vertical and horizontal lines of similar lengths to place the other three points creating the circle.
-
Double-click or Control–click and choose Finish drawing the line to place the center of the flower.
-
In the points area of the Draw tab, select Edit Points
 . The points you drew for the center of the flower can be seen.
. The points you drew for the center of the flower can be seen. -
In the FilmStrip, click on each petal in turn, and make a note of the ones you will need to adjust.
-
Adjust the handles on the points to make the Bezier line follow the background.

Note: If the handles from two different points overlap, move both nearer to their own point, to smooth the curve.
Note: For more information on editing, see Edit a Bezier Line. -
When you have made your changes on one petal, select the next petal in the FilmStrip and adjust that one.
Note: If you find that one of corner points actually has very short handles, either use Convert to Corner in the Design Panel to change it to a corner, or drag the handles sufficiently close to their point that they vanish.
in the Design Panel to change it to a corner, or drag the handles sufficiently close to their point that they vanish. -
Save your flower. You can adjust it further when you open the file again.